线程与进程
进程:
- 程序的一次执行, 它占有一片独有的内存空间
- 可以通过 windows 任务管理器查看进程
线程:
- 是进程内的一个独立执行单元
- 是程序执行的一个完整流程
- 是 CPU 的最小的调度单元
关系
- 一个进程中一般至少有一个运行的线程: 主线程
- 一个进程中也可以同时运行多个线程, 我们会说程序是多线程运行的
- 一个进程内的数据可以供其中的多个线程直接共享
- 多个进程之间的数据是不能直接共享的
浏览器运行是单进程还是多进程?
- 有的是单进程
- firefox
- 老版 IE
- 有的是多进程
- chrome
- 新版 IE
- 如何查看浏览器是否是多进程运行的呢?
- 任务管理器==>进程
- 浏览器运行都是『多线程』运行的
- 单线程是局限与一个进程的概念,判断是否是单线程,看它是否在一个进程里面只有一个线程
浏览器内核模块组成
- 浏览器内核:支持浏览器运行的最核心的程序
不同浏览器的内核
- Chrome, Safari: webkit
- firefox: Gecko
- IE: Trident
- 360,搜狗等国内浏览器: Trident + webkit
内核的组成
- 主线程
- js 引擎模块: 负责 js 程序的编译与运行
- html,css 文档解析模块: 负责页面文本的解析
- DOM/CSS 模块: 负责 dom/css 在内存中的相关处理
- 布局和渲染模块: 负责页面的布局和效果的绘制(内存中的对象)
- 分线程
- 定时器模块:负责定时器的管理
- DOM 事件模块:负责事件的管理
- 网络请求模块:负责服务器请求(常规/Ajax)
js 线程
- js 是单线程执行的(回调函数也是在主线程)
- 使用 H5 中的 Web Worker 是可以多线程运行
- 只能是主线程更新界面
相关问题
如何证明 js 执行是单线程的?
- setTimeout()的回调函数是在主线程执行的
- 定时器回调函数只有在运行栈中的代码全部执行完后才有可能执行
为什么 js 要用单线程模式, 而不用多线程模式?
- JavaScript 的单线程,与它的用途有关。
- 作为浏览器脚本语言,JavaScript 的主要用途是与用户互动,以及操作 DOM。
- 这决定了它只能是单线程,否则会带来很复杂的同步问题
代码的分类:
- 初始化代码
- 回调代码
js 引擎执行代码的基本流程
- 先执行初始化代码: 包含一些特别的代码
- 回调函数(异步执行)
- 设置定时器
- 绑定事件监听
- 发送 ajax 请求
- 后面在某个时刻才会执行回调代码
- 先执行初始化代码: 包含一些特别的代码
定时器问题:
- 定时器并『不能保证真正完全定时』
- 如果在主线程执行了一个长时间的操作, 可能导致延时才处理
- 定时器回调函数是在主线程执行的, js 是单线程的
- 定时器的实现:事件循环模型
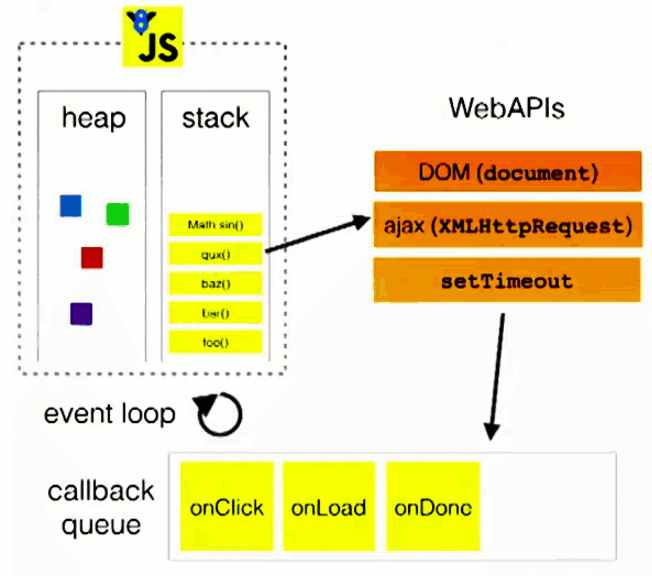
事件循环模型

代码分类
- 初始化执行代码(同步代码): 包含绑定 dom 事件监听, 设置定时器, 发送 ajax 请求的代码
- 回调执行代码(异步代码): 处理回调逻辑
js 引擎执行代码的基本流程:
- 初始化代码 ===> 回调代码
模型的 2 个重要组成部分:
- 事件(定时器/DOM 事件/Ajax)管理模块
- 回调队列
模型的运转流程
- 执行初始化代码, 将事件回调函数交给对应模块管理
- 当事件发生时, 管理模块会将回调函数及其数据添加到回调列队中
- 只有当初始化代码执行完后(可能要一定时间), 才会遍历读取回调队列中的回调函数执行
H5 Web Workers (js 分线程的实现)
- 可以让 js 在分线程执行
.png)
相关 API
- Worker: 构造函数, 加载分线程执行的 js 文件
- Worker.prototype.onmessage: 用于接收另一个线程的回调函数
- Worker.prototype.postMessage: 向另一个线程发送消息
不足:
- worker 内代码不能操作 DOM 更新 UI
- 不是每个浏览器都支持这个新特性
- 不能跨域加载 JS
- 示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36// 封装的worker.js文件
function fibonacci(n) {
return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调用
}
console.log(this)
this.onmessage = function (event) {
var number = event.data
console.log('分线程接收到主线程发送的数据: '+number)
//计算
var result = fibonacci(number)
postMessage(result)
console.log('分线程向主线程返回数据: '+result)
// alert(result) alert是window的方法, 在分线程不能调用
// 分线程中的全局对象不再是window, 所以在分线程中不可能更新界面
}
// 使用示例
<input type="text" placeholder="数值" id="number">
<button id="btn">计算</button>
<script type="text/javascript">
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
//创建一个Worker对象
var worker = new Worker('worker.js')
// 绑定接收消息的监听
worker.onmessage = function (event) {
console.log('主线程接收分线程返回的数据: '+event.data)
alert(event.data)
}
// 向分线程发送消息
worker.postMessage(number)
console.log('主线程向分线程发送数据: '+number)
}
console.log(this) // window
</script>




