HTTP 协议规定
术语
- B/S:“Browser/Server”的缩写,即“浏览器/服务器”模式,在这种结构下,用户操作与交互的界面是通过浏览器来实现。
- C/S:“Client/Server”的缩写,即“客户端/服务器”模式。
- DOM:文档对象模型。是 HTML 文档的对象表示同时也是外部内容(如 js)与 HTML 元素之间的接口
- BOM:浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。BOM 比 DOM 更大,它包含 DOM。
- GPU:图形处理器,擅长处理简单的任务,但同时跨多个内核。
- CPU:中央处理器,计算机的大脑
缓存部分的术语
- Expires:
- 是『HTTP/1.0控制网页缓存』的字段,其值为服务器返回该请求『结果缓存的到期时间』,即再次发起该请求时,如果客户端的时间小于 Expires 的值时,直接使用缓存结果。
- Cache-Control:在『HTTP/1.1控制网页缓存』中,主要取值:
- public:所有内容都将被缓存(客户端和代理服务器都可缓存)
- private:所有内容只有客户端可以缓存,默认值
- no-cache:客户端缓存内容,但是是否使用需经过协商缓存来验证决定
- no-store:所有内容都不会被缓存,即不使用强制缓存和协商缓存
- max-age=xxx:缓存内容将在 xxx 秒后失效
- Last-Modified:
- 服务器响应请求时,返回该资源文件在服务器『最后被修改的时间』
- If-Modified-Since:
- 客户端再次发起该请求时,携带上次请求返回的 Last-Modified 值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。
- 服务器收到该请求,根据 If-Modified-Since 的字段值与该资源在服务器的最后被修改时间做对比,『若服务器的资源最后被修改时间大于If-Modified-Since 的字段值,则重新返回资源,状态码为 200;否则返回304,代表资源无更新,可继续使用缓存文件』
- Etag:
- 服务器响应请求时,返回『当前资源文件的一个唯一标识』(由服务器生成)
- If-None-Match:
- 客户端再次发起该请求时,携带上次请求返回的唯一标识 Etag 值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。
- 服务器收到该请求后,『根据If-None-Match的字段值与该资源在服务器Etag值做对比,一致则返回304,代表资源无更新,继续使用缓存文件;不一致则重新返回资源文件』,状态码为 200
Http 与 Https
- http:
- 是一个客服端和服务端请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器的超文本传输协议
- https:
- 是以安全为目标的 HTTP 通道,即 HTTP 下加入 SSL 层进行加密。其作用是:建立一个信息安全通道,来确保数据的传输,确保网站的真实性。
区别与优缺点
- 从安全性能看:
- http 是『超文本传输协议,信息是明文传输』
- https 是具有安全型的『ssl加密传输协议』,可防止数据在传输过程中被窃取、改变,确保数据的完整性。
- 从端口上看:
- http 协议的默认端口是『80』
- https 的默认端口是『43』
- 从性能上看:
- https 握手阶段比较费时,会使页面加载时间延长 50%,增加 10%~20%的耗电。
- 从缓存上看:
- https 缓存不如 http 高效,会增加数据开销
- 从证书上看:
- https 协议需要 ca 证书,费用较高,功能越强大的证书费用越高,SSL 证书需要绑定 IP,不能在同一个 IP 上绑定多个域名,IPV4 资源支持不了这种消耗
- 总结:『https相对与http,耗电、高开销、有限制,但安全。』
http 工作原理
- HTTP 协议定义 Web 客户端如何从 Web 服务器请求 Web 页面,以及服务器如何把 Web 页面传送给客户端。客户端向服务器发送一个请求报文,服务器以一个状态行作为响应。
https 协议的工作原理
- 客户端在使用 https 方式与 Web 服务器通信时经历以下几个步骤:
- 客户端使用『https url 访问服务器』,则要求 web 服务器建立 ssl 链接
- 『web服务器收到客户端的请求后,会将『网站的证书(证书中包含了公钥),传输给客户端』
- 客户端和 web 服务器开始协商 SSL 链接的安全等级,即『加密等级』
- 客户端浏览器通过上方协商一致的安全等级,『建立会话密钥』,然后通过『网站的公钥来加密会话密钥』,并传送给网站
- web 服务器通过自己的『私钥解密出会话密钥』
- web 服务器通过『会话密钥加密』与客户端之间的『通信』
TCP 三次握手
- 注:SYN:同步序列编号
- 第一次握手:
- 建立连接时,『客户端发送syn包(syn=j)到服务器』,并进入SYN_SENT状态,等待服务器确认;
- 第二次握手:
- 『服务器收到syn包并确认』客户的SYN(ack=j+1),同时也『发送』一个自己的SYN包(syn=k),即『SYN+ACK』 包,此时服务器进入SYN_RECV状态
- 第三次握手:
- 『客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP 连接成功)状态,『完成三次握手』
- 注:三次握手完成后,客户端与服务器才正式开始传送数据
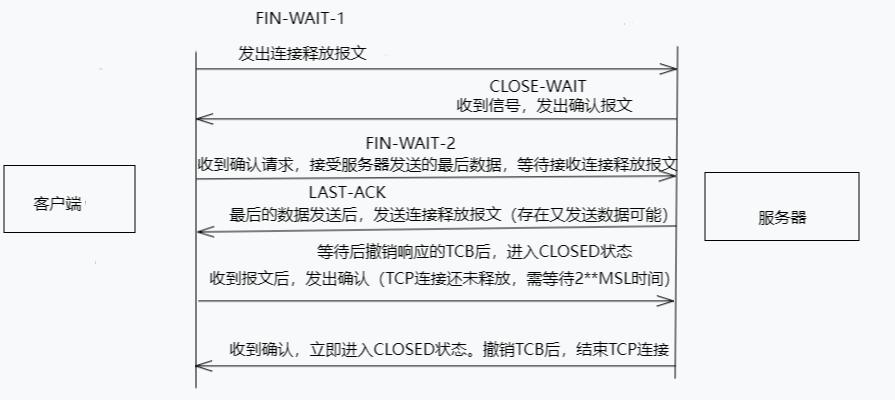
TCP 四次挥手
- 『客户端进程发出连接释放报文,并停止发送数据。释放数据报文首部』
- FIN=1,其序列号 seq=u(=前面已经传送过来的数据的最后一个字节的序号+1),『客户端进入 FIN-WAIT-1』(终止等待 1)状态。
- TCP 规定,FIN 报文段即使不携带数据,也要消耗一个序号
- 『服务器收到连接释放报文,发出确认报文』
- ACK=1,ack=u+1,并且带上自己的序列号 seq=v,『服务端进入 CLOSE-WAIT 状态』(关闭等待)
- TCP 服务器通知高层的应用进程,客户端向服务器的方向就释放了,这时候处于半关闭状态,即客户端已经没有数据要发送了,但是服务器若发送数据,客户端依然要接受。这个状态还要持续一段时间,也就是整个 CLOSE-WAIT 状态持续的时间。
- 『客户端收到服务器的确认请求后,客户端就进入 FIN-WAIT-2』(终止等待 2)状态,等待服务器发送连接释放报文(在这之前还需要接受服务器发送的最后的数据)
- 『服务器将最后的数据发送完毕后,就向客户端发送连接释放报文』
- FIN=1,ack=u+1,
- 由于在半关闭状态,服务器很可能又发送了一些数据,假定此时的序列号为 seq=w,服务器就进入了LAST-ACK(最后确认)状态,等待客户端的确认。
- 『客户端收到服务器的连接释放报文后,必须发出确认』
- ACK=1,ack=w+1,而自己的序列号是 seq=u+1,客户端就进入了 TIME-WAIT(时间等待)状态。
- 注意此时 TCP 连接还没有释放,必须经过 2∗∗MSL(最长报文段寿命)的时间后,当客户端撤销相应的 TCB 后,才进入 CLOSED 状态。
- 『服务器只要收到客户端发出的确认,立即进入CLOSED状态』。同样,撤销 TCB 后,就结束了这次的 TCP 连接。可以看到,服务器结束 TCP 连接的时间要比客户端早一些。

TCP/IP 如何保证数据包传输的有序可靠
对字节流分段并进行编号然后通过 『ACK 回复』和『超时重发』这两个机制来保证。
- 为了保证数据包的可靠传递,『发送方必须把已发送的数据包保留在缓冲区』
- 为『每个已发送的数据包启动一个超时定时器』
- 如在定时器『超时之前收到了对方发来的应答』信息(可能是对本包的应答,也可以是对本包后续包的应答),则『释放该数据包占用的缓冲区』
- 『否则,重传』该数据包,『直到收到应答或重传次数超过规定的最大次数』为止。
- 『接收方收到数据包后,先进行CRC校验,如果正确』则把数据交给上层协议,然后给『发送方发送一个累计应答包』,表明该数据已收到,如果接收方正好也有数据要发给发送方,应答包也可方在数据包中捎带过去。
OSI 模型与 TCP/IP 协议
国际标准化组织(ISO)在 1978 年提出了“开放系统互联参考模型”,即著名的 OSI/RM 模型(Open System Interconnection/Reference Model)
TCP 和 UDP 的区别
| UDP | TCP | |
|---|---|---|
| 是否连接 | 无连接 | 面向连接 |
| 是否可靠 | 不可靠,不使用流量控制和拥塞控制 | 可靠传输,使用流量控制和拥塞控制 |
| 传输方式 | 面向报文,有单播,多播,广播的功能 | 面向字节流,仅支持单播传输 |
| 首部开销 | 首部开销小,仅 8 字节 | 首部最小 20 字节,最大 60 字节 |
| 连接对象个数 | 支持一对一,一对多,多对一和多对多交互通信 | 只能一对一通信 |
| 适用场景 | 适用于实时应用 | 适用于要求可靠传输的应用 |
HTTP 请求与响应
- 应答模式,分为七阶段
1. 建立 TCP 连接
- 『HTTP工作开始之前』,Web 浏览器首先要通过『网络与Web服务器建立连接』
- 『通过TCP连接』,该协议与 IP 协议共同构建 Internet,即著名的 TCP/IP 协议,因此 Internet 又被称作是 TCP/IP 网络。
- HTTP 是比 TCP 更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要『三次握手建立TCP连接』(一般 TCP 连接的端口号是 80),之后才『开始http请求』
2. Web 浏览器向 Web 服务器发送请求行命令
- 一旦建立了 TCP 连接,『Web浏览器就会向Web服务器发送请求』命令,
- 例如:
1
GET / HTTP/1.1
3. Web 浏览器发送请求头信息
- 浏览器发送其请求命令之后,还要『以头信息的形式向Web服务器发送一些别的信息』
- 之后浏览器发送了『一空白行来通知服务器,头信息的发送已经结束』。
4. Web 服务器回送响应行
- 『客户机向服务器发出请求后,服务器向客户机回送应答信息』
- 例如:
1
HTTP/1.1 200 OK
5. Web 服务器回送响应头
- 正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送信息
6. Web 服务器回送响应体
- Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就『以 Content-Type 响应头信息所描述的格式发送用户所请求的实际数据』,即响应体 。
7. Web 服务器关闭 TCP 连接
- 一般情况下,一旦『Web服务器向浏览器发送了请求数据,它就要关闭TCP连接』,然后如果浏览器或者服务器在其『头信息加入Connection:keep-alive,TCP连接在发送后将仍然保持打开状态』,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
- 每一次请求-响应都是『独立的,互不干扰』,这种模式的协议称之为无状态协议
- 每次请求-响应传递的『消息都是纯文本』(字符串),而且文本格式必须按照 HTTP 协议规定的格式书写
HTTP 请求跨域问题
跨域的原理
- 跨域:是指浏览器不能执行其他网站的脚本。它是由浏览器的『同源策略』造成的
- 『同源策略』:
- 是指浏览器对 js 实施的安全限制,只要『协议、域名、端口有任何一个不同,都被当作是不同的域』
- 跨域原理:通过各种方式,避开浏览器的安全限制
解决方案
JSONP
- ajax 请求受同源策略影响,不允许进行跨域请求,而 script 标签 src 属性中的连接却可以访问跨域的 js 脚本,利用这个特性,服务端不再返回 JSON 格式的数据,而是返回一段调用某个函数的 js 代码,在 src 中进行了调用,以此实现跨域。
- 『缺点:只支持get』,因为 script 标签只能适用 get 请求;JSONP 需要后端配合返回指定格式的数据。
- 步骤:
1
2
3
4
5
6
7
8
9// 1. 动态创建script
var script = document.createElement('script')
// 2. 创建一个自定义函数,来接受返回的数据
function getData(data){
console.log(data)
}
// 3. 设置script的src属性,并设置接口请求地址,接口参数一定要带一个自定义函数名
script.src = http:'localhost:3000/?callback=getData'
document.domain
- 基础域名相同,子域名不同
window.name
- 利用在一个浏览器窗口内,载入所有的域名都是共享一个 window.name
CORS 跨资源共享
- 服务器设置对 CORS 的支持原理:服务器设置 Access-Control-Allow-Origin HTTP 响应头之后,浏览器将会允许跨域请求
proxy 代理
- 目前常用方式,通过服务器设置代理
window.postMessage()
- 利用 h5 新特性
粘包问题分析与对策
TCP 粘包是指『发送方』发送的若干包数据到『接收方』接收时粘成一包,从接收缓冲区看,后一包数据的『头紧接』着前一包数据的『尾』。UDP 不会出现粘包,因为它有消息边界
出现的原因
- 粘在一起的包都是完整的数据包
- 粘在一起的包有不完整的包
避免措施
- 对于『发送方』引起的粘包现象,用户可通过编程设置来避免,
- 『TCP提供强制数据立即传送的操作指令push』,TCP 软件收到该操作指令后,就立即将本段数据发送出去,而不必等待发送缓冲区满;
- 缺点:关闭了优化算法,降低了网络发送效率,影响应用程序性能,不建议使用
- 对于『接收方』引起的粘包,则可通过优化程序设计、精简接收进程工作量、『提高接收进程优先级』等措施,使其及时接收数据,从而尽量避免出现粘包现象;
- 缺点:只能减少不能避免,当发送频率较高时,或由于网络突发可能使某个时间段数据包到达接收方较快,接收方还是有可能来不及接收,从而导致粘包
- 『由接收方控制,将一包数据按结构字段,人为控制分多次接收,然后合并』,通过这种手段来避免粘包。分包多发。
- 缺点:应用程序效率较低,不适合实时应用的场合
- 『接收方创建一预处理线程,对接收到的数据包进行预处理,将粘连的包分开』 (高效可行)
HTTP 请求和响应格式
- 在任意页面中F12的控制面板点击网络,点击对应 api 可观测
http 请求格式由四部分组成:请求行、请求头、空行、消息体
- 请求行:高度概括了客户端想要干什么
- 整个 HTTP 报文的第一行字符串,由请求方式(GET/POST/DELETE/PUT)、请求路径+参数+hash、http/版本号组成
- GET 和 DELETE 不能有请求体,而 POST 和 PUT 请求可以有请求体
- 请求头:以键值对的方式描述了请求的一些额外信息,下面列举几个主要关注的
- Host:url 地址中的主机,也就是域名+端口
- User-Agent:客户端的信息描述
- Content-Type:
- application/x-www-form-urlencoded:表示请求体的数据和 url 地址中参数的格式一样
- application/json:表示请求体的数据是 json 格式
- multipart/form-data:一种特殊的请求体格式,上传文件一般选择该格式
- text/plain:表示纯文本
- 请求体:包含了要给服务器传递的正文数据,请求体是可以省略的,要与请求头里的 Content-Type 字段一致
- application/x-www-form-urlencoded:属性名=属性值&属性名=属性值…
- application/json:{“属性名”:”属性值”, “属性名”:”属性值”}
- multipart/form-data:使用某个随机字符作为属性之间的分隔符,通常用于文件上传
http 响应格式由四部分组成:状态行、响应头、空行、消息体
- 状态行:整个响应字符串的第一行,由 http 版本号、状态码、状态说明组成
- 响应头:响应头是服务器传递给客户端用于说明服务器的一些信息,由多个键值对组成
- 在 B/S 模式中,浏览器会自动根据响应头中的 Content-Type 的取值,决定如何处理响应体
- text/plain:普通的文本,浏览器通常会将响应体原封不动的显示到页面上
- text/html:HTML 文档,浏览器会将响应体作为页面进行渲染
- text/javascript 或 application/javascript:js 代码,浏览器会使用 JS 引擎将它解析执行
- text/css:css 代码,浏览器会将其视为样式
- image/jpeg:浏览器会将其视为 jpg 图片
- attachment:附件,浏览器看到整个类型,会触发下载功能
- 其他 MIME 类型
- 响应体:就是服务器返回的数据信息
状态码
| 分类 | 分类描述 |
|---|---|
| 1xx | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2xx | 成功,操作被成功接收并处理 |
| 3xx | 重定向,需要进一步的操作以完成请求 |
| 4xx | 客户端错误,请求包含语法错误或无法完成请求 |
| 5xx | 服务器错误,服务器在处理请求的过程中发生了错误 |
- 通常认为 0-399 之间的状态码时正常的
- 301 Moved Permanently:资源已被永久重定向,『有缓存』,新的地址在请求头的 Location,请求新地址
- 302 Found:资源已被临时重定向,『无缓存』,新的地址在请求头的 Location,请求新地址
- 304 Not Modified:文档内容未被修改,内容未更改,不提供新数据,仍继续使用旧数据,协商缓存生效
- 400 Bad Request:语义有误,当前请求无法被服务器理解
- 403 Forbidden:服务器拒绝执行
- 404 Not Found:资源不存在
- 500 Internal Server Error:服务器内部错误
服务器的 http 超时
请求超时
- 客户端发起一个请求,通信层开始请求与服务器建立连接(包括在重试),如果 5S 之内还没有连接到服务器,那么认为超时
响应超时
- URLConnection 类常见的超时处理就是调用其 setConnectTimeout 和 setReadTimeout 方法:
- setConnectTimeout:设置连接主机超时(单位:毫秒)
- setReadTimeout:设置从主机读取数据超时(单位:毫秒)
- URLConnection 类常见的超时处理就是调用其 setConnectTimeout 和 setReadTimeout 方法:
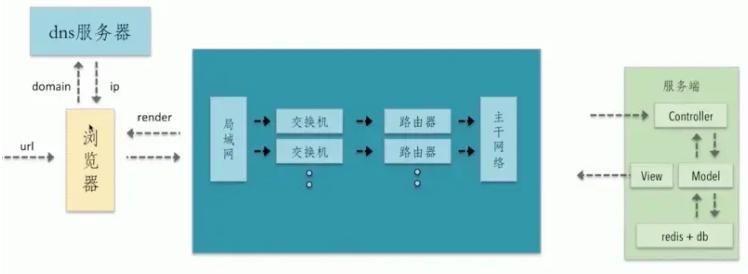
用户请求页面的完整过程(简)
- dns 解析,获取 ip 地址及端口;
- 建立 TCP 连接,3 次握手;
- 发送 HTTP 请求报文;
- 服务器接收请求并作处理;
- 服务器发送 HTTP 响应报文;
- 断开 TCP 连接,4 次挥手
- 浏览器解析返回数据,并渲染 html 页面
从输入 URL 到页面加载的全过程(全)
1.在浏览器中输入 URL
2.查找缓存:
- 浏览器会从以下几个缓存中查找是否有该地址页面,有则显示页面内容。没有下一步。
- 浏览器缓存:浏览器会记录 DNS 一段时间,因此,只是第一个地方解析 DNS 请求;
- 系统缓存:如果浏览器缓存中没找到,则调用操作系统,获取操作系统的记录(保存最近的 DNS 查询缓存)
- 路由器缓存:上面没有获取到 DNS 记录,从路由器缓存找
- ISP 缓存:都失败,找 ISP 缓存
3.DNS 域名解析:
- 浏览器向 DNS 服务器发起请求,解析该 URL 中的域名对应的 IP 地址。DNS 服务器是基于 UDP 的,因此会用到 UDP 协议。
4.建立 TCP 连接:
- 解析出 IP 地址后,根据 IP 地址和默认 80 端口,和服务器建立 TCP 连接
5.发起 HTTP 请求:
- 浏览器发起读取文件的 HTTP 请求,该请求报文作为 TCP 三次握手的第三次数据发送给服务器
6.服务器响应请求并返回结果:
- 服务器对浏览器请求做出响应,并把对应的 html 文件发送给浏览器
7.关闭 TCP 连接:
- 通过四次挥手释放 TCP 连接
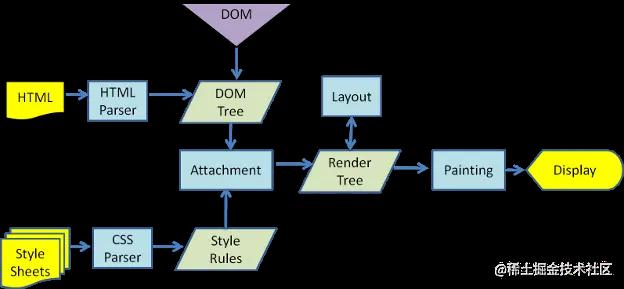
8.浏览器渲染:
- 客户端(浏览器)解析 HTML 内容并渲染出来,浏览器接收到数据包后的解析流程为:
- 构建 DOM 树:
- HTML 解析器将 HTML 标记解析成 DOM Tree,它是由 dom 元素及属性节点构成,树的根节点是 document 对象
- 构建 CSS 规则树:生成 CSS 规则树
- 构建 render 树:
- DOM 树构建的同时构建渲染树,由可视化元素按照其显示顺序而组成。处理 html 和 body 标记就会构建渲染树根节点
- 布局:计算出每个节点在屏幕中的位置和大小信息
- 绘制:遍历 render 树,并使用 UI 后端层绘制每个节点

- 构建 DOM 树:
9.JS 引擎解析过程:
- 调用 JS 引擎执行 JS 代码(JS 的解释阶段,预处理阶段,执行阶段生成执行上下文,VO(View Object),作用域链、回收机制等)
- 创建 window 对象:
- window 对象也叫全局执行环境,当『页面产生时就被创建』,所有的全局变量和函数都属于 window 的属性和方法,而 DOM Tree 也会映射在 window 的 doucment 对象上。
- 当『关闭网页或关闭浏览器时,全局执行环境会被销毁』。
- 加载文件:
- 完成 js 引擎分析它的语法与词法是否合法,如果合法进入预编译
- 预编译:
- 在预编译的过程中,浏览器会寻找全局变量声明,把它作为 window 的属性加入到 window 对象中,并给变量赋值为’undefined’;
- 寻找全局函数声明,把它作为 window 的方法加入到 window 对象中,并将函数体赋值给他(匿名函数是不参与预编译的,因为它是变量)。
- 而变量提升作为不合理的地方在 ES6 中已经解决了,函数提升还存在。
- 解释执行:
- 执行到变量就赋值,如果变量没有被定义,也就没有被预编译直接赋值,在 ES5 非严格模式下这个变量会成为 window 的一个属性,也就是成为全局变量。
- string、int 这样的值就是直接把值放在变量的存储空间里,object 对象就是把指针指向变量的存储空间。
- 函数执行,就将函数的环境推入一个环境的栈中,执行完成后再弹出,控制权交还给之前的环境。JS 作用域其实就是这样的执行流机制实现的。
- 创建 window 对象:
重绘和重排
区别
- 重排/回流(Reflow):当 DOM 的变化影响了元素的几何信息,浏览器需要『重新计算元素的几何属性』,将其安放在界面中的正确位置,这个过程叫做重排。『表现为重新生成布局,重新排列元素』。
- 重绘(Repaint): 当一个元素的外观发生改变,但没有改变布局,重新把元素外观绘制出来的过程,叫做重绘。『表现为某些元素的外观被改变』
- 注:重绘不一定会出现重排,重排必然会出现重绘
如何触发
- 添加、删除、更新 DOM 节点
- 通过 display: none 隐藏一个 DOM 节点 (触发重排和重绘)
- 通过 visibility: hidden 隐藏一个 DOM 节点 (只触发重绘,因为没有几何变化)
- 移动或者给页面中的 DOM 节点添加动画
- 添加一个样式表,调整样式属性
- 用户行为,例如调整窗口大小,改变字号,或者滚动。
如何避免
- 集中改变样式,不要一条修改
- 不要把 DOM 结点的属性值放在循环里当成循环里的变量
- 为动画的 HTML 元件使用 fixed 或 absolute 的 position,那么修改他们的 CSS 是不会 reflow 的
- 不使用 table 布局
- 尽量只修改 position:absolute 或 fixed 元素
- 动画开始 GPU 加速,translate 使用 3D 变化
- 提升为合成层
- 优点:
- 合成层的位图,会交由 GPU 合成,比 CPU 处理快
- 当需要重绘时,只重绘本身,不影响其他
- 对于 transform 和 opacity 效果,不会触发 layout 和 paint
- 方式:使用 css 的 will-change 属性,例
1
2
3#target{
will-change: transform;
}
- 优点:
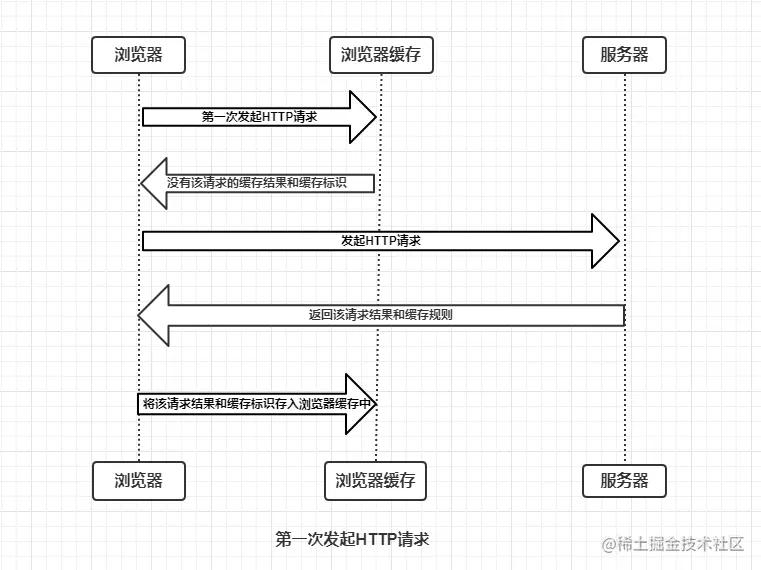
浏览器的缓存机制
- 关键点+结论
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
强制缓存和协商缓存
根据是否需要向服务器重新发起 HTTP 请求
强制缓存 — 不需要向服务器发起请求
向浏览器缓存查找请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程
- 规则:浏览器向服务器发起请求,服务器会将缓存规则放入 HTTP 头中和请求结果一起返回给浏览器,控制强制缓存的字段分别时 Expires 和 Cache-Control,其中 ache-Control 优先级高
- 三种情况:
- 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(跟第一次发起请求一致)。
- 存在该缓存结果和缓存标识,但该结果已失效,强制缓存失效,则使用协商缓存。
- 存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果
协商缓存 — 需要向服务器发起请求
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
- 规则:协商缓存的标识也是在响应报文的 HTTP 头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:
- Last-Modified / If-Modified-Since 和 Etag / If-None-Match
- 其中 Etag / If-None-Match 的优先级比 Last-Modified / If-Modified-Since 高。
- 两种情况
- 协商缓存生效,返回 304
- 协商缓存失效,返回 200 和请求结果
总结
- 浏览器缓存分为强制缓存和协商缓存,强制缓存优先于协商缓存』进行。
- 若『强制缓存』(Expires 和 Cache-Control,Cache-Control优先级高)『生效则直接使用缓存』
- 若『不生效则进行协商缓存』(Last-Modified / If-Modified-Since 和 Etag / If-None-Match,其中Etag / If-None-Match的优先级高),协商缓存由服务器决定是否使用缓存
- 若『协商缓存失效』,那么代表该请求的缓存失效,『重新获取请求结果,再存入浏览器缓存』中;生效则返回304,继续使用缓存
304 过程
- 浏览器请求资源时首先进行强制缓存,命中 Expires 和 Cache-Control,Expires 受限于本地时间,
- 如果修改本地时间会造成缓存失效,可以通过 Cache-control: max-age 指定最大生命周期,状态仍然返回 200,但不会请求数据,在浏览器中能明显看到 from cache 字样。
- 强缓存失效,进入协商缓存阶段,首先验证 ETag/If-None-Match。
- 服务器根据客户端发送的的 If-None-Match 值和 ETag 来判断是否命中缓存。
- 协商缓存 Last-Modify/If-Modify-Since 阶段,
- 客户端第一次请求资源时,服务服返回的 header 中会加上 Last-Modify,Last-modify 是一个时间标识该资源的最后修改时间。
- 再次请求该资源时,request 的请求头中会包含 If-Modify-Since,该值为缓存之前返回的 Last-Modify。
- 服务器收到 If-Modify-Since 后,根据资源的最后修改时间判断是否命中缓存。
进程、线程、协程
进程:
- 一个具有一定独立功能的程序在一个数据集上的一次动态『执行的过程』,是操作系统进行资源分配和调度的一个『独立单位』,是应用程序运行的『载体』。进程由内存空间和一个或多个线程组成
线程:
- 程序执行中一个单一的顺序控制流程,是程序执行流的『最小单位』,是处理调度和分派的『基本单位』。一个进程可以由一个或多个线程,各个线程之间共享程序的内存空间。一个标准的线程由线程 ID、当前指令指针、寄存器和堆栈组成。
协程:
- 是一种基于线程之上,但又『比线程更加轻量级的存在』,这种由程序员自己写程序来管理的轻量级线程叫做『用户空间线程』,具有对内核来说不可见的特性。
区别
- 调度:
- 线程作为调度和分配的基本单位
- 进程作为拥有资源的基本单位
- 并发性:
- 不仅进程之间可以并发执行,同一个进程的多个线程之间也可并发执行
- 拥有资源:
- 进程是拥有资源的一个独立单位
- 线程不拥有系统资源,但可以访问隶属于进程的资源
- 系统开销:
- 在创建或撤消进程时,系统的开销明显大于创建或撤消线程时的开销。
- 进程有独立的地址空间,一个进程崩溃后,不会影响其它进程,而线程只是一个进程中的不同执行路径。
- 线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个进程死掉就等于所有的线程死掉
- 多进程的程序要比多线程的程序健壮,但在进程切换时,耗费资源较大,效率较差。
联系
- 一个线程只能属于一个进程,而一个进程可以由多个线程,但至少有一个线程
- 资源分配给进程,同一进程的所有线程共享该进程的所有资源
- 处理及分给线程,即真正在处理机上运行的是线程
- 线程在执行过程中,需要协作同步。不同进程的线程间要利用消息通信的办法实现同步。
CDN — Content Ddistribute Network,即内容分发网络
- 目的:
- 解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。
- 使用户可就近取得所需内容,解决 Internet 网络拥挤的状况,提高用户访问网站的响应速度和成功率
- 尽可能的减少资源在转发、传输、链路抖动等情况下顺利保障信息的连贯性
- 优势
- 加速网站的访问