前提
- 属于background的背景方式之一
- 语法:
1
background: 渐变函数;
- 渐变可以使用关键字作为起始位置,但在小程序中关键字无效

线性渐变linear-gradient()
- 场景:条纹背景
- 语法:
1
linear-gradient(角度,起始颜色, 终止颜色)
- 多个渐变,可以用百分比,确定每个颜色从那个位置开始过渡
1
linear-gradient(red 0%, orange 25%, blue 50%, black 90%);
- 如果每个颜色都有起始和结束,则形成条纹(色块分明),起始0%和结束100%可以忽略不写
1
linear-gradient(to right, red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);
重复线性渐变repeating-linear-gradient()
- 语法跟linear-gradient()一样,但是最后一个颜色要给一个长度,如果没有长度,默认长度0-100%,不会重复渐变。
- 只要末尾有长度,就会无限循环直到容器被填满
- 只有末尾有值:『(0%-最后一个颜色的值)』的重复渐变
- 示例:
1
repeating-linear-gradient(45deg, white, grey 25%);
- 示例:
- 每个颜色都带值: 『(第一个颜色的值-最后一个颜色的值)』的重复渐变
- 示例:
1
repeating-linear-gradient(45deg, white 10%, red 15%, grey 20%); // 代表每10-20%是一个渐变轮回
- 示例:
- 每个颜色都带区间值,条纹:『(第一个颜色的最小区间值-最后一个颜色的最大区间值)』的重复渐变
- 示例:
1
2repeating-linear-gradient(45deg, grey -10% 0%, white 0% 5%, green 5% 10%);
// 代表每-10%-10%是一个渐变轮回,且色块分明,没有渐变过渡效果
- 示例:
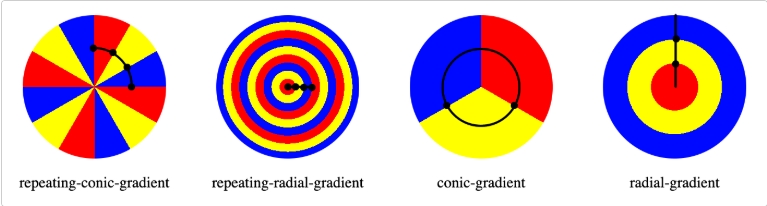
径向渐变radial-gradient() - 由原点一圈一圈往外形成
- 语法:
1
radial-gradient(渐变位置, 渐变结束位置, 中间的颜色, 结束的颜色)
- 渐变位置:有circle 和 ellipse两种形状
- 关键字:
1
radial-gradient(circle at center, red, blue)
- 不写,默认:
1
center:radial-gradient(circle, red, blue)
- 关键字+范围:限制第一个颜色的大小(包括渐变)
1
radial-gradient(circle 50px at center, red, blue); // 代表中间红色只有50px
- 椭圆比圆多一个范围值,其他写法一样:
1
radial-gradient(ellipse 50px 20px at center, red, blue)
- 关键字:
- 渐变结束形状:
- farthest-corner: 默认,最远角
- farthest-side: 与容器距离渐变中心点最远的一边或最远的垂直和水平边相切
- closest-side: 与容器距离渐变中心点最近的一边(圆)或最近的垂直和水平边(椭圆)相切。
- closest-corner: 最近角
- 颜色带一个值的,渐变范围在值间,0%和100%默认可以忽略不写
1
2radial-gradient(cyan, transparent 20%, salmon 40%);
// 从中间开始三种颜色0-20是cyan,20-40是transparent,40-100是salmon - 每个值固定的区间范围,色块分明
1
radial-gradient(cyan 0% 10%, transparent 20% 40%, salmon 40% 80%, blue);
重复径向渐变repeating-radial-gradient()
- 语法与径向渐变一样,但一定要有范围,不管是在位置上还是在跟着颜色在末尾处,只选取其中的最大值重复渐变
- 不加位置,只使用颜色,渐变相交
1
repeating-radial-gradient(black, white 10px);
- 加了位置,和每个颜色带范围,从位置开始0%-最大值一轮回
1
repeating-radial-gradient(ellipse farthest-corner at 20% 20%, red, black 5%, blue 5%, green 10%);
- 区间范围,色块分明
1
background: repeating-radial-gradient(ellipse farthest-corner at 20% 20%, red 0 5%, green 5% 10%);
圆锥渐变conic-gradient() – 从中间向外放射直线所形成的面
- 场景:用来创建环形,扇形,充电等形状的渐变
- 语法:
1
conic-gradient(<起始角度>, <颜色值1> <起始位置>, <颜色值2> <结束位置>,...);
- 普遍应用
1
conic-gradient(color1, color2, color3)
- 颜色分明,带区间范围
1
2conic-gradient(color1 0% 30%, color2 30% 60%)
conic-gradient(color1 30%, color2 30% 100%) - 带一个值,在值附近会有过渡渐变
1
conic-gradient(color1 30%, color2 70%)
- 动态效果:360旋转这个图形
- 想要实现动态充电效果百分比,最主要是动态修改区间范围颜色值的第一个范围
重复圆锥渐变repeating-conic-gradient()
- 语法与圆锥渐变一样,重复直到把容器填满
- 重复渐变使用区间范围的第二中写法不会重复,因为容器默认0%-100%
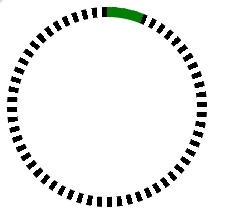
用重复圆锥渐变实现一个充电环形底
- 底部的条纹:使用重复圆锥渐变
- 中间白色部分:用绝对定位叠加
- 进度条:定位一个跟条纹圆形一样大小的圆,置于中间,然后定时改变圆锥渐变的变量

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43<style>
.bottom {
position: relative;
width: 200px;
height: 200px;
border-radius: 200px;
background: repeating-conic-gradient(#fff 0 3deg, #000 3deg 6deg);
z-index:20;
}
.center {
position: absolute;
top:0;
left:0;
width: 200px;
height: 200px;
border-radius: 200px;
z-index:30;
}
.top {
position: absolute;
top:10px;
left: 10px;
width:180px;
height:180px;
border-radius: 180px;
background: white;
z-index: 50;
}
</style>
<body>
<div class="bottom"></div>
<div class="center" id="center"></div>
<div class="top"></div>
<script>
let cnt = 0
let center = document.getElementById('center')
let timer = setInterval(() => {
if (center > 100) clearInterval(timer)
center.style.background = `conic-gradient(green ${cnt}%, transparent ${cnt}% 100%)`
cnt++
}, 100)
</script>
</body>




